Sommaire
- 1 BOOKMARKLETS has-been où pas ?
- 1.1 C’est quoi un bookmarklet ?
- 1.2 OK, c’est un raccourci ! Que peut-il faire alors ?
- 1.3 Pourquoi utiliser des bookmarklets ?
- 1.4 Concevoir ses propres Bookmarklets
- 1.5 Comment mettre en place un bookmarklet ?
- 1.6 Voici une liste des bookmarklets que j’utilise
- 1.7 En conclusion
- 1.8 Le SEO vous intéresse ?
⏱ Vous n’avez pas 8 min ...

Beaucoup d’entre nous ne connaissent pas les Bookmarklets.
Et pourtant, ils sont bien pratiques dans le monde du SEO.
Comme à mon habitude, je pense qu’il est toujours bien de commencer un sujet par une bonne définition.
C’est quoi un bookmarklet ?
D’après Wikipédia, un bookmarklet (en français : marque-page scripté) est un petit programme JavaScript pouvant être stocké :
- Soit en tant qu’URL dans un signet (marque-page ou lien favori) avec la plupart des navigateurs Web ;
- Soit en tant qu’hyperlien dans une page web.
Les bookmarklets sont aussi appelés « favelets », du fait qu’Internet Explorer associe la dénomination « favoris » aux signets.
C’est clair non ?
Bon, pour ceux qui auraient un peu de mal avec WIPI, un bookmark (ou favori) est une URL enregistrée dans les paramètres de votre navigateur. Et ce, afin de vous aider à la retrouver quand vous en avez besoin.
Cette URL peut être remplacée par un code JavaScript. Une fois exécuté par le navigateur (Firefox, Chrome…), votre bookmarklet va effectuer une action.
 Oh ! si j’ai bien compris bookmarklet c’est la contraction entre bookmark (traduction de “favori” ou “signet” en anglais) et applet (petite application autonome) !
Oh ! si j’ai bien compris bookmarklet c’est la contraction entre bookmark (traduction de “favori” ou “signet” en anglais) et applet (petite application autonome) !
OK, c’est un raccourci ! Que peut-il faire alors ?
C’est là que la subtilité arrive, vu que l’on exécute un code en JavaScript on peut réaliser un maximum d’actions !
Pour ma part, je m’en sers surtout pour analyser les sites.
Ils me rendent la vie beaucoup plus simple…
En tant que chef de projet digital, je réalise des refontes de sites.
Ce qui implique, entre autres, de réaliser des benchmarks et d’analyser ce qui est en place.
Je trouve plutôt simple de cliquer sur un bookmarklet pour vérifier l’indexation actuelle du site où tout simplement pour connaître l’ensemble des backlinks …
Certains me servent aussi pour vérifier, par exemple, que tous mes titres de section sont bien remplis et dans le bon sens.
Pourquoi utiliser des bookmarklets ?
Sécurité
C’est son premier avantage. Contrairement à une extension ou un plug-in de navigateur, vous avez accès au code JavaScript. Vous pouvez donc vérifier si un risque de sécurité est présent.
Portabilité
Voilà son second avantage. Le JavaScript fonctionne sur la quasi-totalité des navigateurs, qu’ils soient mobiles ou non.
Simplicité d’utilisation
Un troisième avantage qui ne manque pas d’intérêt. Ils vous permettent d’effectuer des actions sur la page en cours d’un simple clic comme pour un bookmark.
Ce sont des alternatives sérieuses et fiables aux extensions de navigateur. Ils fonctionnent même sur les navigateurs mobiles qui ne prennent pas en charge les extensions traditionnelles.
Avec un minimum de manipulation, on arrive à l’essentiel.
Efficacité
Ce quatrième intérêt est un atout !
« Time is money », nous avons tous dans un coin de notre tête ce petit refrain » le temps c’est de l’argent ».
Lorsque je lance ces bookmarklets les uns à la suite des autres, je suis encore plus efficient !
J’obtiens tous mes résultats à la vitesse des clics.
Terminé les pertes de temps dû aux erreurs de saisie !
Diversité
Un cinquième intérêt qui n’est pas des moindres. On en trouve de toutes sortes. Moi je les utilise pour tout ce qui concerne l’optimisation d’un site web. Je m’en sers aussi pour le référencement naturel, les réseaux sociaux, la rédaction web, etc.
Concevoir ses propres Bookmarklets
Avec une bonne maîtrise de JavaScript, il vous est tout à fait possible de créer vos propres bookmarklets.
Et même avec très peu de connaissances vous pouvez en créer facilement.
Prenons un exemple concret et simple. Je voudrais connaître toutes les pages indexées de mon site (Fournierlaurent.com) par Google.
Si vous deviez le faire, je suis sûr que vous feriez de la façon suivante :
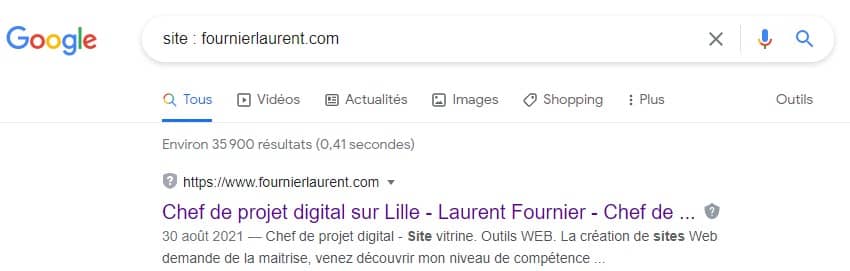
J’ouvre mon navigateur sur Google, je tape « site : fournierlaurent.com » et je presse entrer.

Effectivement, le résultat est là !
Maintenant, regardons de plus près la barre d’URL. Cette URL est en faîte une requête que Google va exécuter.

Nous pouvons voir que cette dernière est composée de 3 parties.
- La première indique à Google que l’on veut lancer une requête de recherche de page sur un site : https://www.google.com/search?q=site%3A
- La deuxième lui donne l’adresse du site testé : fournierlaurent.com
- La troisième partie est réservé à google. Elle n’est pas essentielle pour nous.
Nous allons donc exploiter ces deux premiers éléments qui composent cette URL pour configurer notre bookmarklet.
Voici le code de base d’un bookmarklet :
Les deux éléments importants qui composent ce code sont :
- Les doubles guillemets : partie dans laquelle on indique le code à exécuter ;
- location.host : partie qui correspond à l’URL du site en cours qui sera analysé.
Vous comprenez donc qu’il nous suffit donc de mettre dans les parenthèses le début de la requête de Google en respectant sa syntaxe. Dans notre cas cela donnera :
Ainsi le code du bookmarklet devient :
Et voilà, un bookmarklet conçu en moins d’une minute ! Bon je reconnais qu’il est plutôt simple celui-là. Mais au moins vous aurez compris la démarche.
Comment mettre en place un bookmarklet ?
Est-ce difficile ? Évidemment que non ! Il vous suffit de créer un favori dans votre navigateur.
Réalisons cela ensemble pas à pas.
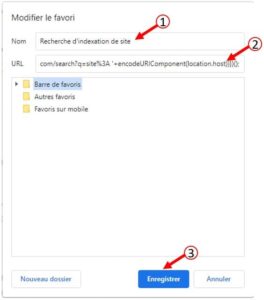
Pour Chrome, il faut effectuer un clic droit sur la barre de favoris puis « Ajouter une page ».

- Donnez un nom à votre bookmarklet ;
- Collez le script ;
- Cliquez sur « Enregistrer ».
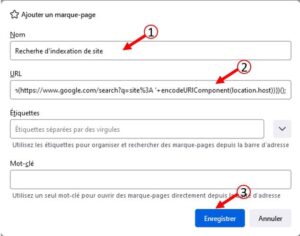
Pour Firefox, la procédure est la même. Il faut effectuer un clic droit sur la barre de favoris puis « Ajouter un marque-page ».

- Donnez un nom à votre bookmarklet ;
- Collez le script ;
- Cliquez sur « Enregistrer ».
Lorsque je vous disais que son troisième avantage est sa simplicité ! Il l’est vraiment n’est-ce pas ?
Voici une liste des bookmarklets que j’utilise
L’efficacité et la diversité, c’est ici que ses atouts deviennent intéressants.
Il existe une multitude de bookmarklet et en voici un échantillon des plus courant. Afin de vous simplifier la vie, je vous ai préparé les bookmarklets. Faites un glissé déposé de celui qui vous intéresse dans la barre d’outils de votre navigateur.
SEO
ANALYSES DES TEXTES
RÉSEAUX SOCIAUX
BENCHMARK
PHOTOS & VIDÉOS
DIVERS
Après, si vous recherchez un bookmarklet pour un service particulier, vous le trouverez généralement sur le site de ce service. Les sites web comme Twitter, Facebook héberge des pages où ils fournissent des bookmarklets.
De plus, en cherchant bien, vous pouvez en obtenir d’autres facilement.
En conclusion
Vous l’aurez compris, les bookmarklets ne sont pas des révolutions en soi. Ils ont été conçus pour gagner en productivité. Ils évitent les copier-coller d’URL dans de multiples outils.
Alors sont-ils has-been ? Non, je ne pense pas !
Ce sont des outils qui me semblent très pratiques au quotidien.

